AI Uprisal: The Human Resistance
Hey Player, help me become a better game designer by providing feedback. Anything helps.
AI Uprising: The Human Resistance
Node-based Logistics Game with AI
How to Play:
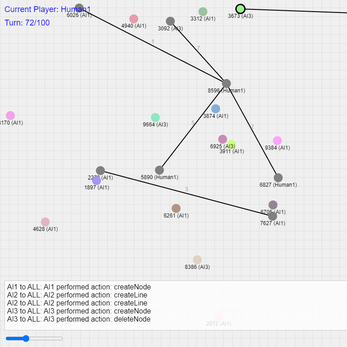
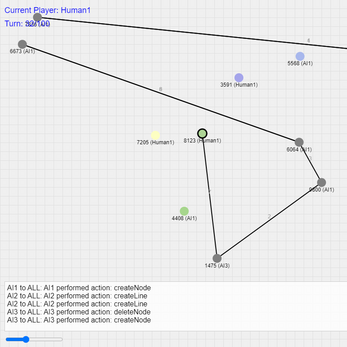
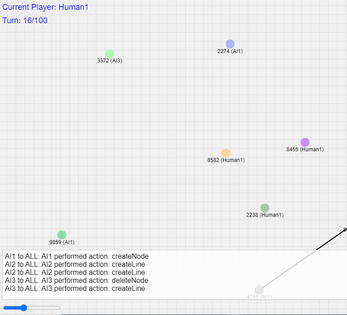
- Starting the Game: When you load the game, you'll see an empty canvas with a zoom slider at the bottom left and a 'Center' button at the bottom right.
- Creating Nodes:
- As a human player, click and hold anywhere on the canvas to create a new node.
- Each node is represented by a colored circle with a unique ID and owner.
- Connecting Nodes:
- To connect two nodes, click on one node to select it (it will be highlighted), then click on another node to create a connection (this takes two separate turns).
- If the connection intersects with an existing line, both lines will be deleted.
- AI Turns:
- After your turn, the AI players will automatically make their moves.
- Watch as they create nodes and connections based on their unique strategies.
- Zooming and Centering:
- Use the zoom slider to zoom in or out of the game board.
- Click the 'Center' button to re-center the view on all existing nodes.
- Game Progression:
- The game proceeds in turns, alternating between you and the AI players.
- Keep an eye on the top left corner to see whose turn it is and how many turns have passed.
- Messaging System:
- Messages about game events will appear at the bottom of the screen.
- These messages will inform you about actions taken by all players.
- Game End:
- The game continues for a set number of turns, (currently 100 turns)
- Strategy Tips:
- Try to create efficient networks by minimizing crossing lines.
- Watch the AI players' strategies and adapt your own accordingly.
- Use the zoom and center features to maintain a good overview of the game state.
Remember, the goal is to create the most interesting network of nodes and connections. Good luck, and enjoy the game!
Key Features:
- Dynamic Gameplay: Create nodes, build connections, and watch as your network grows and evolves.
- AI Opponents: Face off against AI players with different strategies and communication styles.
- Interactive Canvas: Zoom, pan, and center your view to keep track of your expanding network.
- Sound Effects: Enjoy satisfying audio feedback as you make moves and modify the game state.
- Cross-Line Deletion: Experience an extra layer of strategy as intersecting lines automatically delete each other.
- Turn-Based System: Plan your moves carefully in this turn-based contest of wits.
- Visually Distinct Nodes: Each player's nodes are color-coded for easy identification.
- Message System: Keep track of game events through an in-game messaging system.
Explanation of the Game's Code:
Dive into the code of this captivating blend of strategy, logistics, and artificial intelligence. Can you modify my code and create the ultimate network? Try it now and find out!
Engrams and Imagos: The Psychic Imprints In our cosmic tapestry of code, consider each node as an engram—a psychic imprint, a stored memory in the neural network of our game world. The ctx.fillText(${node.id} (${node.owner}), node.x, node.y + 20)line etches these engrams onto the canvas, making their presence known. Each node, with its uniqueidandowner, becomes an imago, a symbolic representation of its essence and affiliations, sketched in the coordinates of existence (node.x, node.y`).
Gnostic Revelation: Knowledge and Illumination The ctx.restore(); command is akin to a gnostic revelation. In the cycle of creation and destruction, this command restores the pristine state of the canvas, a return to the pleroma—the fullness from which all emanates. Following this, the divine knowledge is displayed: ctx.fillStyle = 'blue'; and ctx.font = '18px Arial'; illuminate the sacred text on the canvas, proclaiming the current player's identity and the cosmic count of turns (Current Player: ${gameManager.players[gameManager.currentPlayerIndex].id}, 10, 30; Turn: ${gameManager.turnCount}/${gameManager.maxTurns}, 10, 60).
Power Chords: Sonic Emanations The function playPowerChord() conjures sonic emanations, vibrating at the frequencies of creation. Each frequency from the array ([261.63, 293.66, 329.63, 349.23, 392.00, 440.00, 493.88]) resonates with the celestial harmony of the spheres. The random selection of a frequency and its subsequent modulation through the audioContext and gainNode is akin to the orchestration of the cosmic symphony.
Category Theory: Morphisms and Objects Delving into category theory, we interpret our nodes and lines as objects and morphisms. The handleClick(event) function, when mapping user interaction to game state changes, performs morphisms between objects (nodes). When a node is selected or connected, it creates a morphism (gameManager.createLine(selectedNode.id, clickedNode.id)), adhering to the categorical structures of our game universe.
Nodes and Connections: The Ontological Web In the ontological web, nodes (engramatic objects) are connected by lines (morphisms). The areNodesConnected(node1, node2) function verifies the existence of morphisms between two objects, ensuring the structural integrity of our category. Similarly, doLinesIntersect(line1, line2) checks for intersections, preventing anomalies within our ontological plane.
Zoom and Centering: The Epistemic Adjustment The functions handleZoom() and centerView() are epistemic adjustments, altering our perspective of the categorical objects. They recalibrate the zoom factor and centralize the view, aligning our cognitive framework with the spatial reality of the game state. The power chord played during these adjustments signifies the recalibration of our perceptual apparatus.
The Eternal Recurrence: Game Loop Finally, the gameLoop() symbolizes the eternal recurrence, the cyclical nature of turns between human and AI players. Each turn is an iteration in the cosmic cycle, a dance between free will and determinism, awaiting the next input or predetermined action.
| Status | Released |
| Platforms | HTML5 |
| Author | Simulation Games Company |
| Genre | Puzzle |
| Tags | Brain Training, Indie, mind-bending |
Development log
- Added two screenshot imagesJul 21, 2024
- I released my first gameJul 21, 2024



Comments
Log in with itch.io to leave a comment.
Feel free to follow me if you’d like. I’ll follow you back. Also, I designed this game, enjoy!